Data representation in graphs has become an integral part in any application. Graphical Reporting make it easy for the end users to analyze data. They also play an important role in facilitating decision making, by providing much clearer sales projections, revenue and profit details, comparison between the years, etc.
Microsoft Dynamics AX also provides support for creating graphical reports. In Dynamics AX 2012 there are two ways to represent data as graphs
- By using SSRS reporting
- By using Microsoft .net charts
Charts Sample using Microsoft .Net charts
In the first part of this blog we’ll look into how we can integrate Microsoft .net charts with AX 2012. Before we start, let’s have a brief look at the functionality we have within chart control.
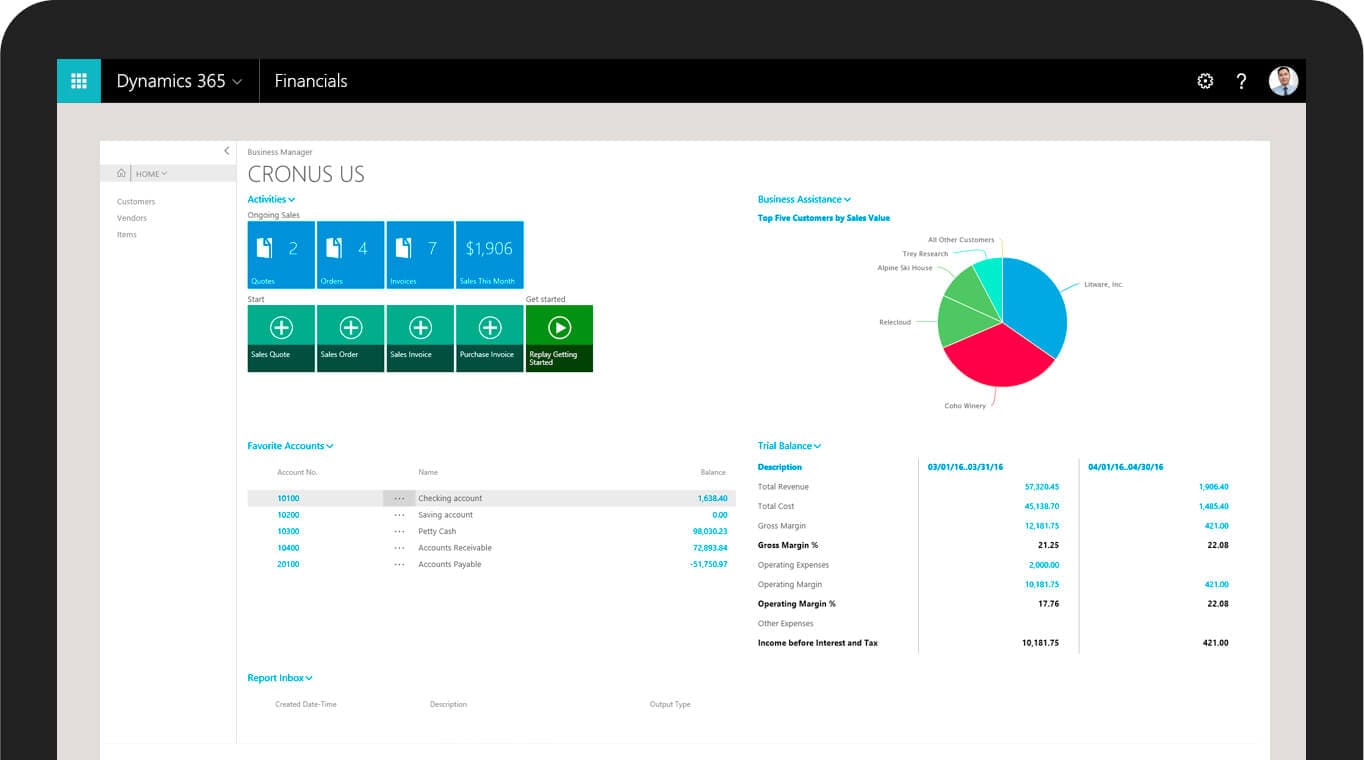
Fig 1.1
The figure above shows how the chart will look when the data is rendered. In the top left corner of the picture, you can see the chart menu with its various options. With the help of this menu users can save and print the chart, switch between 2d and 3d modes, rotate the diagram, etc.
Now I’ll give you a walk through on how to create a form with graph control.
Let’s first prepare sample data that we will be displaying. For this I have used the “TempAccountSum” table. Now let’s create a function named “createTempAccountSum”. In this function use the code below to add multiple data records.
Code Sample:
void createTmpAccountSum()
{
;
tmpAccountSum.TransDate = 0112014;
tmpAccountSum.Qty01 = 1;
tmpAccountSum.insert();
tmpAccountSum.TransDate = 0222007;
tmpAccountSum.Qty01 = 2;
tmpAccountSum.insert();
tmpAccountSum.TransDate = 0222014;
tmpAccountSum.Qty01 = 1;
tmpAccountSum.insert();
}
……………………………………………………………………………
You can use existing data with the filter query to show actual AX records instead of temporary data. After the data is created we’ll now look to add .Net controls to the display grid.
For that what we have to do first is add Managed Host controls.
- ChartToolBar
- DataVisualization.Charting.Chart
The following steps will help you add these.
Right click on the form designer and go to new controls. In that list select Managed Host. This will open a list of assemblies. Search for the following assemblies.
- Microsoft.Dynamics.AX.Framework.Client
- System.Windows.Forms.DataVisualization
If the following assemblies do not exist, use the “Add reference” button to search for and add the reference.
Fig 1.2 above shows the list of assemblies that are present in AX that we can use. Once these references are added, the form design will look like Fig 1.3 below.
Fig 1.3
Now let’s look at the code that will create the graph.
In declaration
Code Sample:
// create variables for graphics and chart toolbar
public class FormRun extends ObjectRun
{
Graphics graphics;
Microsoft.Dynamics.AX.Framework.Client.Controls.ChartToolBar chartToolbarControl;
}
Create a function updateGraph to render the chart on the form
Code Sample:
void updateGraph()
{
#MACROLIB.ChartFx
;
//Create an object of the graphics class and bind it with graph control
graphics = new Graphics();
graphics.ManagedHostToControl(graphControl);
// This sets mode of the chart to show if this 2D or 3D
// For 2D
graphics.parmCreateType(#CT_LEGEND);
// For 3D
graphics.parmCreateType(#CT_LEGEND | #CT_2D);
graphics.create();
graphics.parmTitle(“Sample Chart”);
graphics.parmTitleXAxis(“Qty”);
graphics.parmTitleYAxis(“Date”);
// Load the data in to the graphics object
while select tmpAccountSum
order by TransDate
{
graphics.loadData(date2str(tmpAccountSum.TransDate,-1,-1,-1,-1,-1,-1, DateFlags::None), // X-axis data
”, // Z-axis data
tmpAccountSum.Qty01); // Y-axis data
}
// This will load the data to the form
graphics.showGraph();
}
To call this function override init of the form
Code Sample:
public void init()
{
super();
// This will bind the chart tool bar with the chard control
chartToolbarControl = chartToolbarControlHost.control();
chartToolbarControl.set_ChartControl(graphControl.control());
// Load the data into the temp table
this.createTmpAccountSum();
// Generate graph
this.updateGraph();
}
Once this is done run the form and you’ll get the data in the form of a grid on the screen.
With the help of the Graphics class, we can easily display data in graphical manner, without the need to utilize and understand low-level .NET charting APIs. Simply utilize the Graphics class to initialize a chart with default display values, call a single “add data” API, and then call Update to display the chart. That’s it!